Тестируем API без головной боли: автоматизация с Postman

API-тестирование — один из важнейших этапов разработки, позволяющий убедиться, что серверная часть приложения работает корректно. Однако ручное тестирование каждого сценария может отнимать слишком много времени. Здесь на помощь приходит Postman — популярный инструмент для работы с API. Его возможности автоматизации позволяют существенно ускорить процесс тестирования, делая его удобным даже для начинающих специалистов.
Тестирование API может быть выполнено с помощью различных способов автоматизации. В предыдущей статье мы рассмотрели способы с помощью RestAssured и Postman. Здесь рассмотрим автоматизацию тестирования с переиспользованием предварительных запросов для удобного построения автоматизации в Postman, запуском автотестов через Newman и публикации их результатов в системе управление тестированием Test IT. Этот подход будет полезен начинающим специалистам в автоматизированном тестировании и ручным тестировщикам.
Коротко о возможностях автоматизации в Postman
Postman предоставляет широкий спектр инструментов для автоматизации тестирования API. Среди ключевых возможностей:
-
Скрипты Pre-request и Tests, позволяющие автоматически подготавливать данные и проверять результаты.
-
Коллекции запросов, которые можно запускать пакетно.
-
Интеграция с CI/CD, обеспечивающая тестирование на этапе сборки.
-
Переменные среды, которые упрощают настройку тестов под разные окружения.
-
Генерация отчетов и интеграция с внешними системами управления тестированием.
Описание тестового API с CRUD-операциями
Для демонстрации возможностей автоматизации используем тестовый проект с https://github.com/stillwork-bit/test-api
API предоставляет стандартные CRUD-операции для управления пользователями:
1. Создание пользователя
-
Метод: POST
-
Путь: /api/users
-
Body:
{
"email": "{{user_email}}",
"name": "{{user_name}}"
}
2. Обновление пользователя
-
Метод: PUT
-
Путь: /api/users/{{id_user}}, где id_user- id пользователя
-
Body:
{
"email": "{{user_email_update}}",
"name": "{{user_name_update}}"
}
3. Получение пользователя по ID
-
Метод: GET
-
Путь: /api/users/{{id_user}}, где id_user- id пользователя
4. Получение всех пользователей
-
Метод: GET
-
Путь: /api/users
5. Удаление пользователя
-
Метод: DELETE
-
Путь: /api/users/{{user_name}}, где user_name - имя пользователя
Создание коллекции Postman и переменных окружения
Создайте в Postman коллекцию со структурой:
TestAPI
├── Option, PreRequest, Test
└── Collection
Описание каталогов:
-
TestAPI: секция для инициализации базовых переменных в Pre-request.
-
Option, PreRequest, Test: подготовка HTTP Options для создания и удаления пользователя.
-
Collection: логирование названий запросов и выполнение автотестов.
Также в нашем проекте будет подготовлена переменная среды test_api с переменными:
-
url — адрес подключения со значением http://localhost:
-
port — порт подключения со значением 9999.
-
logLevel — уровень логирования со значением info
Эта структура автоматизации в Рostman позволяет на каждом уровне определить необходимые скрипты и переменные для переиспользования в запросах. Например, при пользовательском тестировании API вместо уровня Collection может быть любое количество контроллеров или других элементов.
Пишем автотесты в Postman
Подготовка PreRequest коллекции TestAPI
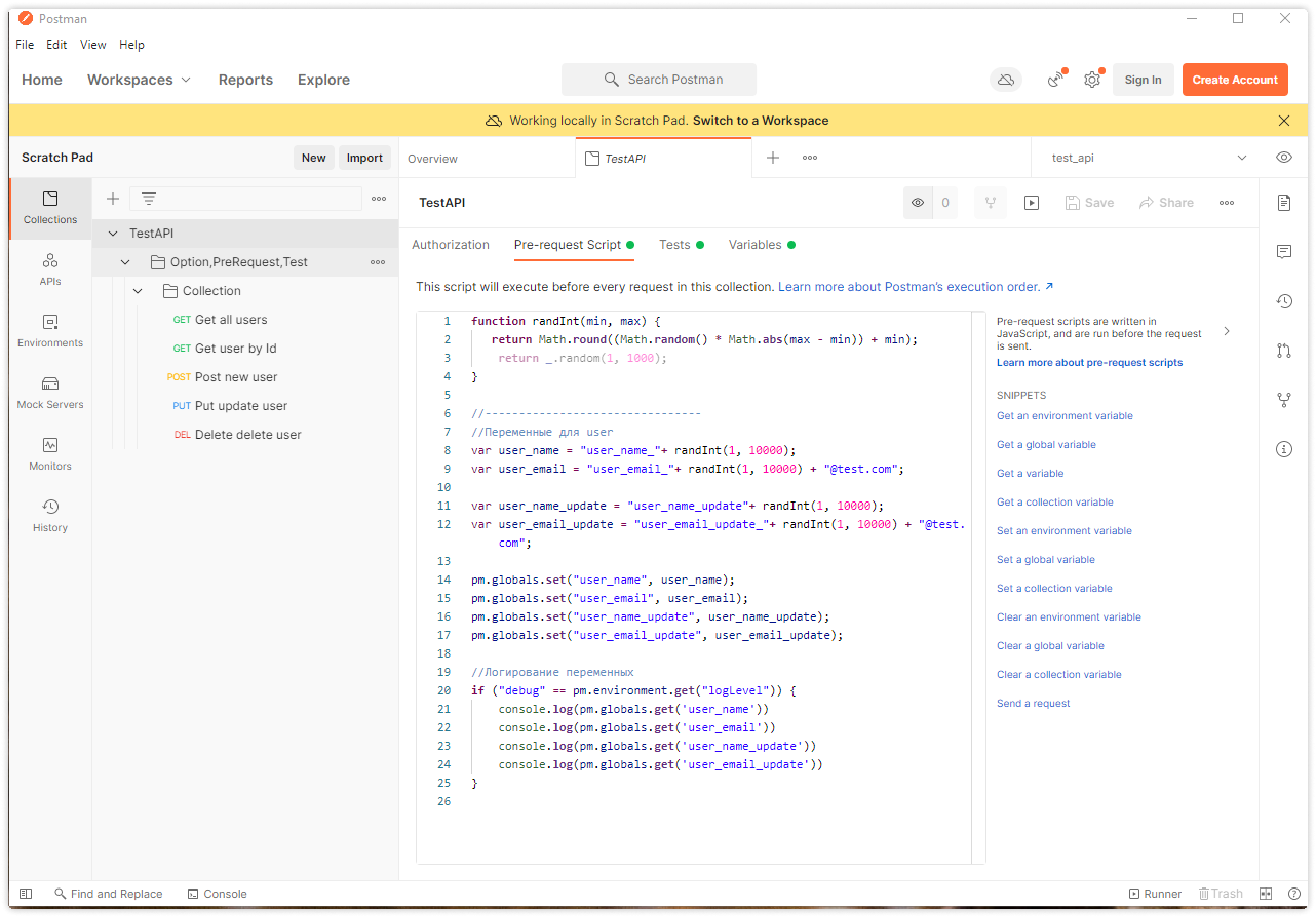
Во вкладке PreRequest на уровне коллекции TestAPI можно инициализировать переменные для использования в тестах Postman. В примере ниже я написал функцию для получения рандомного значения (не забываем про динамические переменные, реализованные в Postman, чтобы не изобретать колесо), а также условие для отображения заполненных глобальных переменных.

Код PreRequest:
function randInt(min, max) {
return Math.round((Math.random() * Math.abs(max - min)) + min);
return _.random(1, 1000);
}
//--------------------------------
//Переменные для user
var user_name = "user_name_"+ randInt(1, 10000);
var user_email = "user_email_"+ randInt(1, 10000) + "@test.com";
var user_name_update = "user_name_update"+ randInt(1, 10000);
var user_email_update = "user_email_update_"+ randInt(1, 10000) + "@test.com";
pm.globals.set("user_name", user_name);
pm.globals.set("user_email", user_email);
pm.globals.set("user_name_update", user_name_update);
pm.globals.set("user_email_update", user_email_update);
//Логирование переменных
if ("debug" == pm.environment.get("logLevel")) {
console.log(pm.globals.get('user_name'))
console.log(pm.globals.get('user_email'))
console.log(pm.globals.get('user_name_update'))
console.log(pm.globals.get('user_email_update'))
}
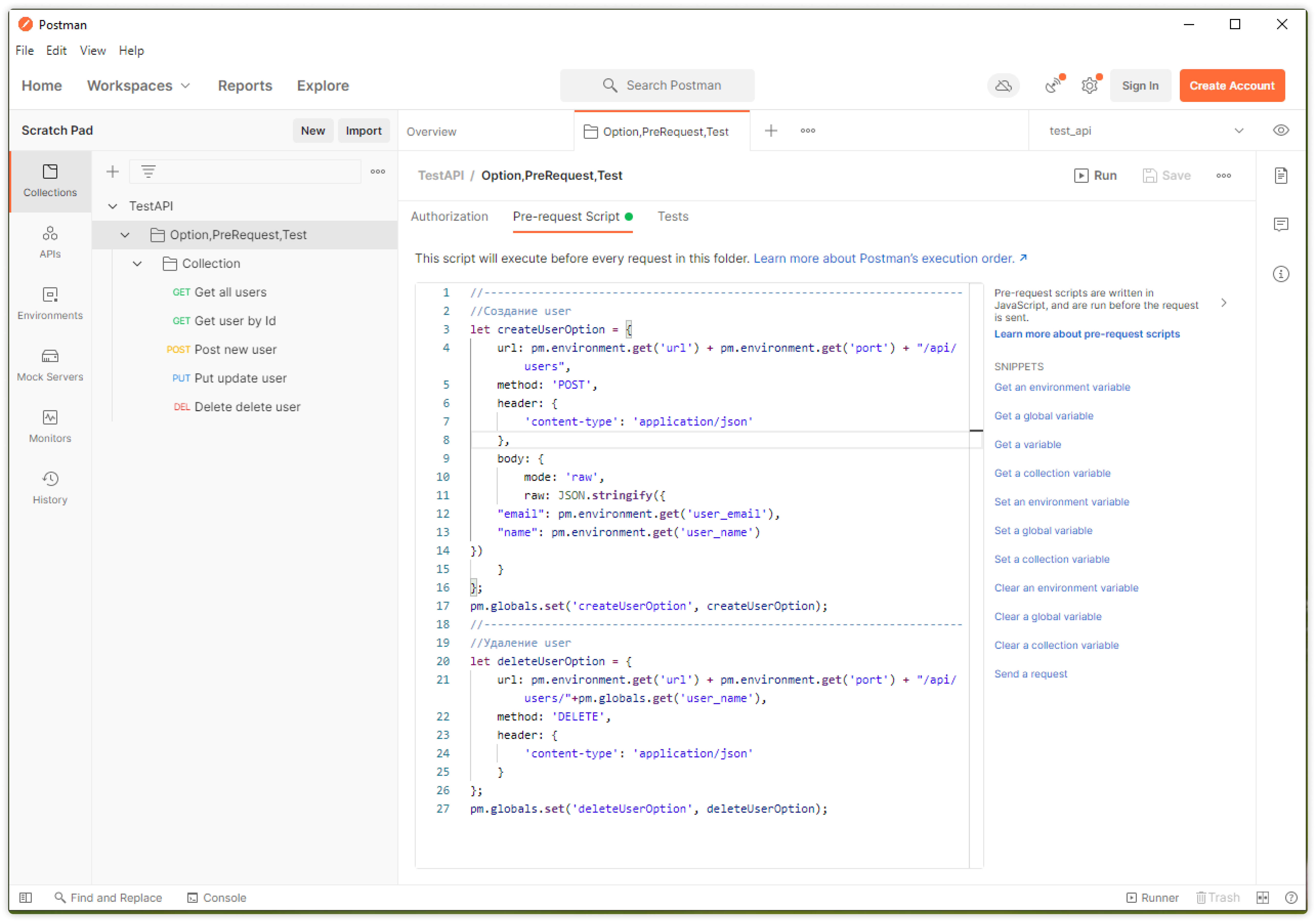
Подготовка Option, PreRequest, Test
В Option, PreRequest, Test во вкладке PreRequest подготовлены option для запросов в тестах с публикацией их в глобальные переменные.

Код PreRequest:
//-----------------------------------------------------------------------
//Создание user
let createUserOption = {
url: pm.environment.get('url') + pm.environment.get('port') + "/api/users",
method: 'POST',
header: {
'content-type': 'application/json'
},
body: {
mode: 'raw',
raw: JSON.stringify({
"email": pm.environment.get('user_email'),
"name": pm.environment.get('user_name')
})
}
};
pm.globals.set('createUserOption', createUserOption);
//-----------------------------------------------------------------------
//Удаление user
let deleteUserOption = {
url: pm.environment.get('url') + pm.environment.get('port') + "/api/users/"+pm.globals.get('user_name'),
method: 'DELETE',
header: {
'content-type': 'application/json'
}
};
pm.globals.set('deleteUserOption', deleteUserOption);
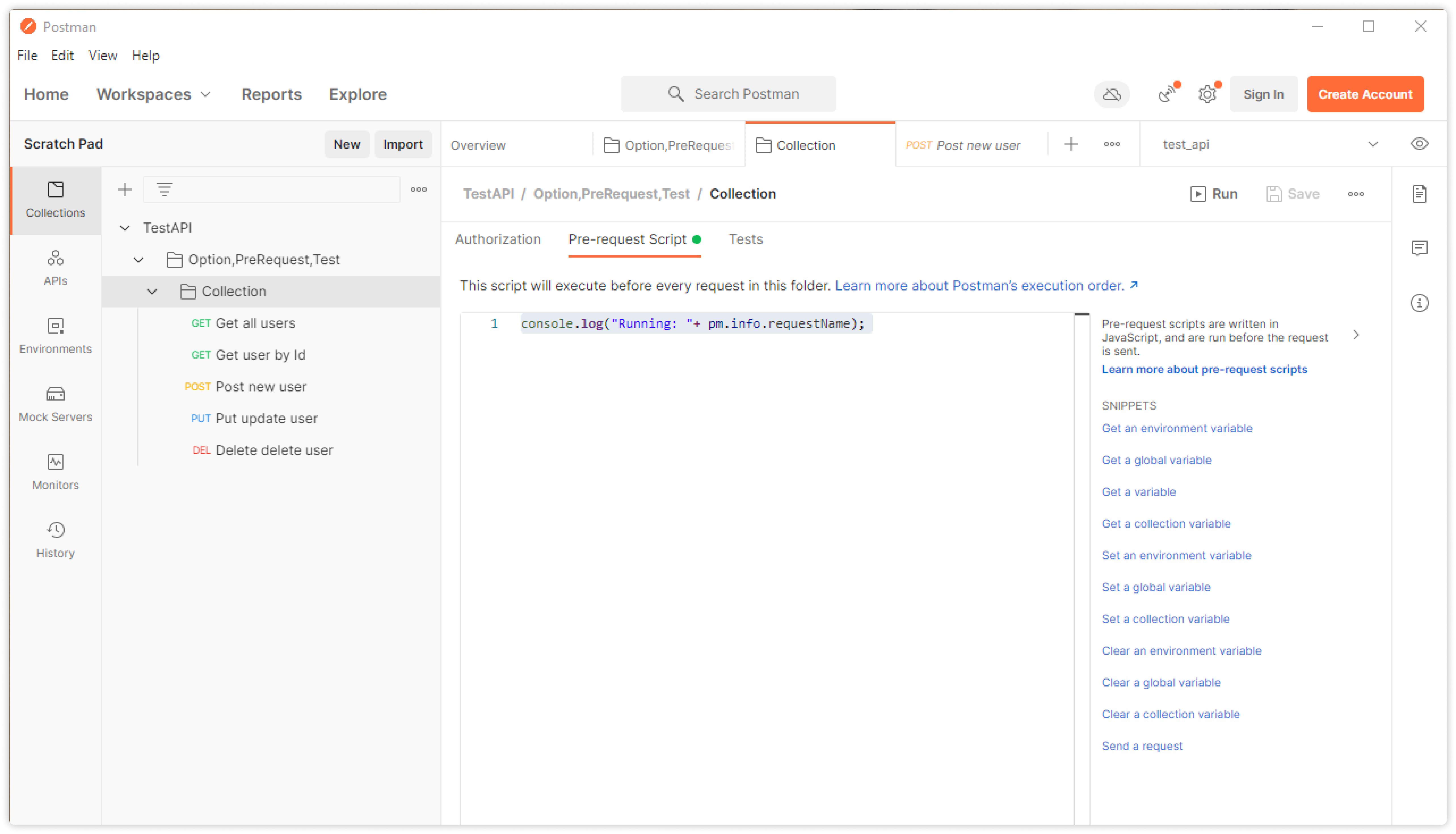
Подготовка Collection
Удобно, если в консоли Postman логируется название запроса, который мы выполняем. Для этого в PreRequest на уровне Collection подготовим скрипт для его отображения.

Код PreRequest:
console.log("Running: "+ pm.info.requestName);
Написание запросов Postman с RreRequest и Tests
1. Создайте запрос Get all users с заполненным test:
// Проверка статус-кода
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
2. Создайте запрос Get user by Id c path {{url}}{{port}}/api/users/161 (в моем случае был id пользователя =161) с заполненным test:
// Проверка статус-кода
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
3. Создайте запрос Post new user c path {{url}}{{port}}/api/users с заполненным test:
let user_request = JSON.parse(pm.request.body.raw);
let user_response = pm.response.json();
console.log("Request JSON:", user_request)
console.log("Response JSON:", user_response)
// Проверка статус-кода
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Удаление тестового пользователя", function () {
pm.sendRequest(pm.globals.get('deleteUserOption'), function (err, res) {
pm.expect(res.code).to.equal(204)
});
})
Body запроса raw json:
{
"email": "{{user_email}}",
"name": "{{user_name}}"
}
4. Создайте запрос Put update user c path {{url}}{{port}}/api/users/{{id_user}} с заполненным prerequest и test
PreRequest:
pm.test("Создание тестового пользователя", function () {
pm.sendRequest(pm.globals.get('createUserOption'), function (err, res) {
pm.expect(res.code).to.equal(200);
let responsePrePrequestJson = JSON.parse(JSON.stringify(res.json()));
let id_user = responsePrePrequestJson.id;
pm.collectionVariables.set("responsePrePrequestJson", responsePrePrequestJson);
pm.collectionVariables.set("id_user", id_user);
console.log("ResponsePrePrequestJson JSON:", responsePrePrequestJson)
console.log("ID USER :", id_user)
});
})
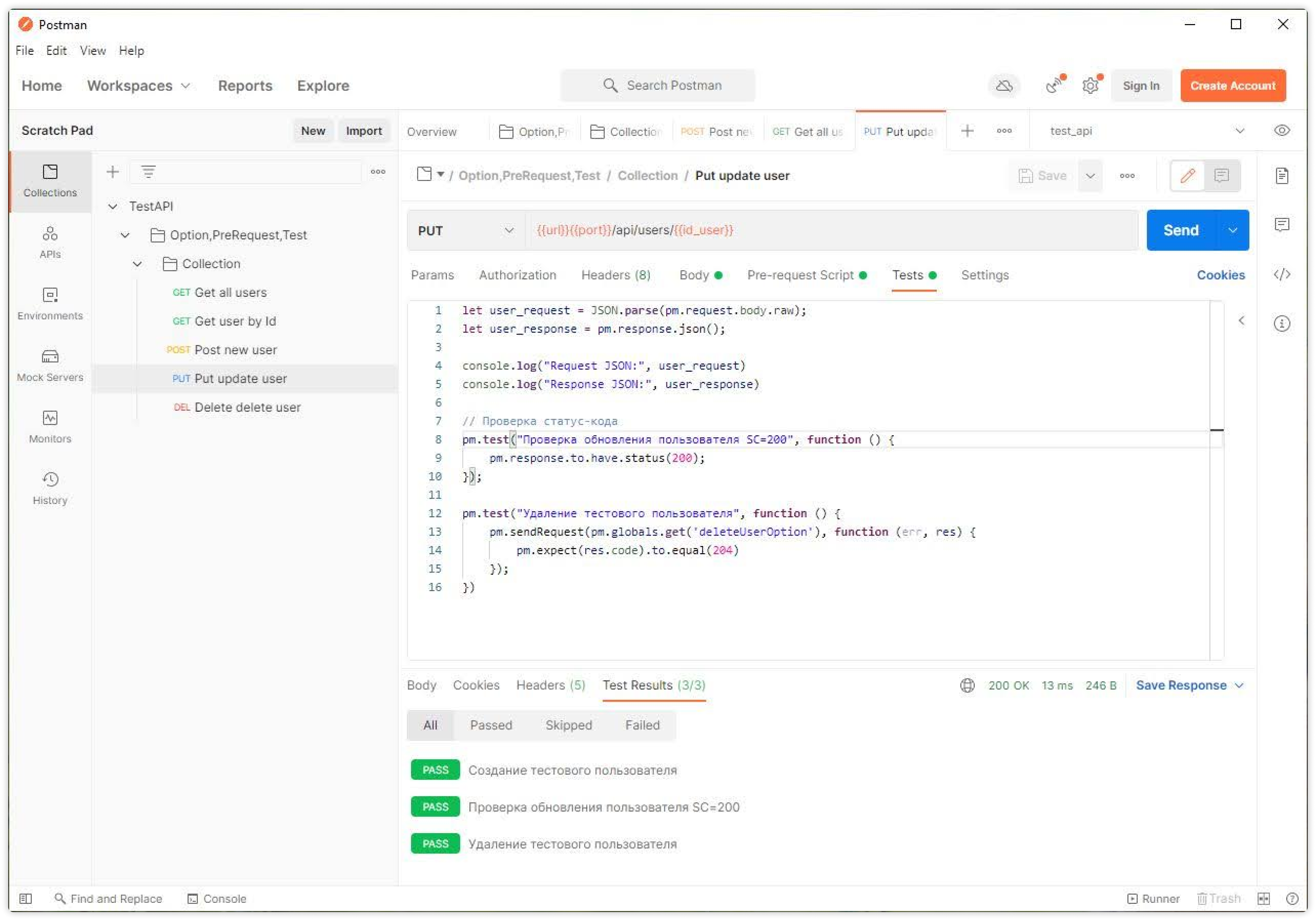
Test:
let user_request = JSON.parse(pm.request.body.raw);
let user_response = pm.response.json();
console.log("Request JSON:", user_request)
console.log("Response JSON:", user_response)
// Проверка статус-кода
pm.test("Проверка обновления пользователя SC=200", function () {
pm.response.to.have.status(200);
});
pm.test("Удаление тестового пользователя", function () {
pm.sendRequest(pm.globals.get('deleteUserOption'), function (err, res) {
pm.expect(res.code).to.equal(204)
});
})
Body запроса raw json:
{
"email": "{{user_email_update}}",
"name": "{{user_name_update}}"
}
5. Создайте запрос Delete delete user c path {{url}}{{port}}/api/users/{{user_name}} с заполненным prerequest и test
PreRequest:
pm.test("Создание тестового пользователя", function () {
pm.sendRequest(pm.globals.get('createUserOption'), function (err, res) {
pm.expect(res.code).to.equal(200);
let responsePrePrequestJson = JSON.parse(JSON.stringify(res.json()));
pm.collectionVariables.set("responsePrePrequestJson", responsePrePrequestJson);
console.log("ResponsePrePrequestJson JSON:", responsePrePrequestJson)
});
})
Test:
// Проверка статус-кода
pm.test("Status code is 204", function () {
pm.response.to.have.status(204);
});
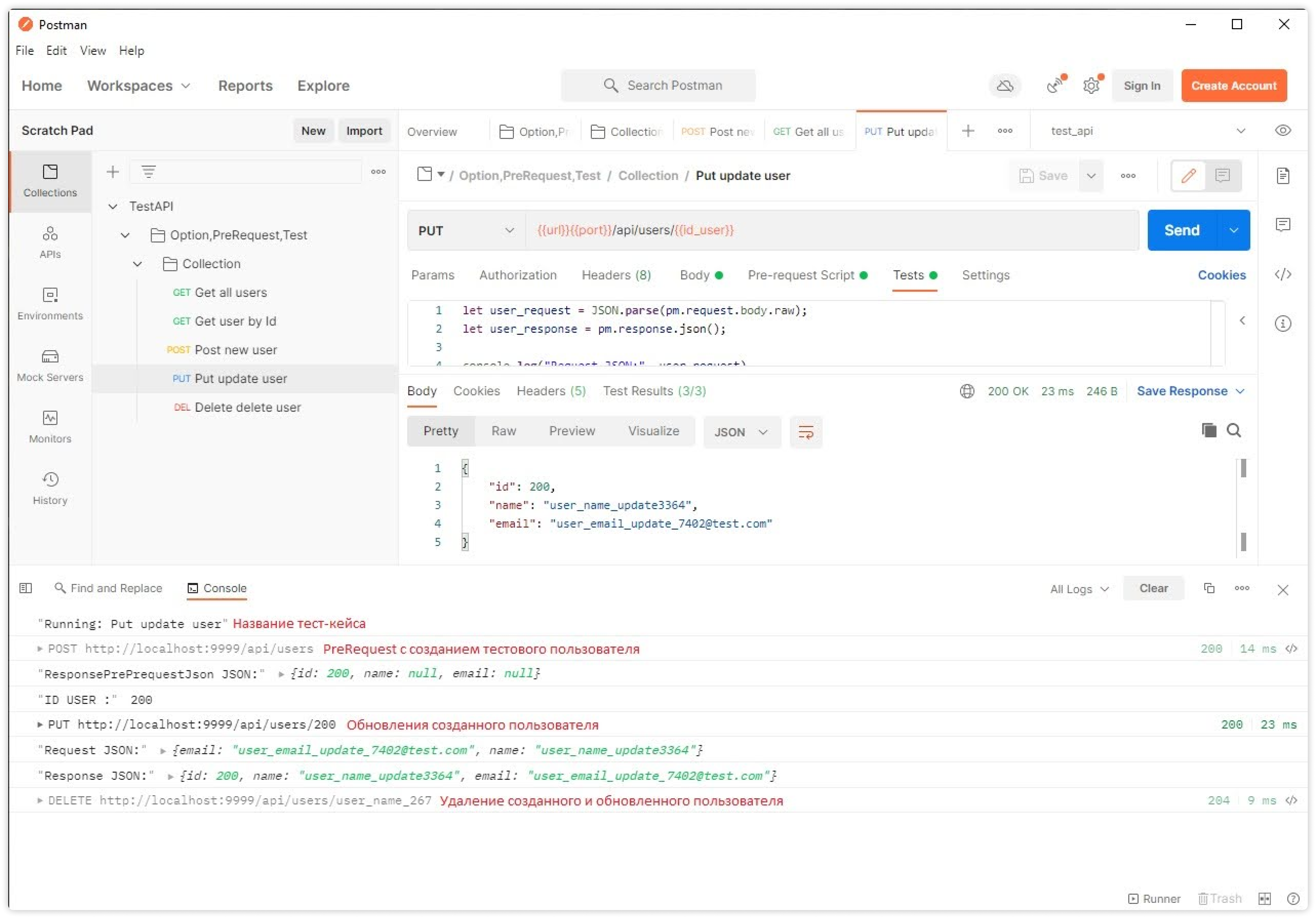
Проверка работы запросов
При этом подходе на примере запроса PUT для обновления тестового запроса видны несколько этапов выполнения:
-
Подготовка тестовых данных путем создания тестового пользователя.
-
Выполнение тестового запроса по обновлению тестового пользователя.
-
Удаление тестового пользователя.

Также у вас отрабатывают тесты на каждом этапе:

Как еще можно улучшить проект автоматизации в Postman и убрать дублирование?
-
Вынести проверку status code за пределы запроса (на уровень Collection)
-
Сделать проверку полей
-
Подготовить ID пользователя для запроса Get By ID
и другие шаги.
Публикация автотестов в Test IT
Подготовьте параметры перед публикацией автотестов:
-
Запустите тестовый проект из GitHub.
-
Подготовьте коллекцию запросов в Postman.
-
Экспортируйте тестовую коллекцию и переменные седы в удобный для вас каталог.
-
Для проверки тест-кейсов экспорта автотестов Postman в Test IT вам потребуется проект. Если у вас его нет, то зарегистрируйтесь и создайте проект — например, test-api.
-
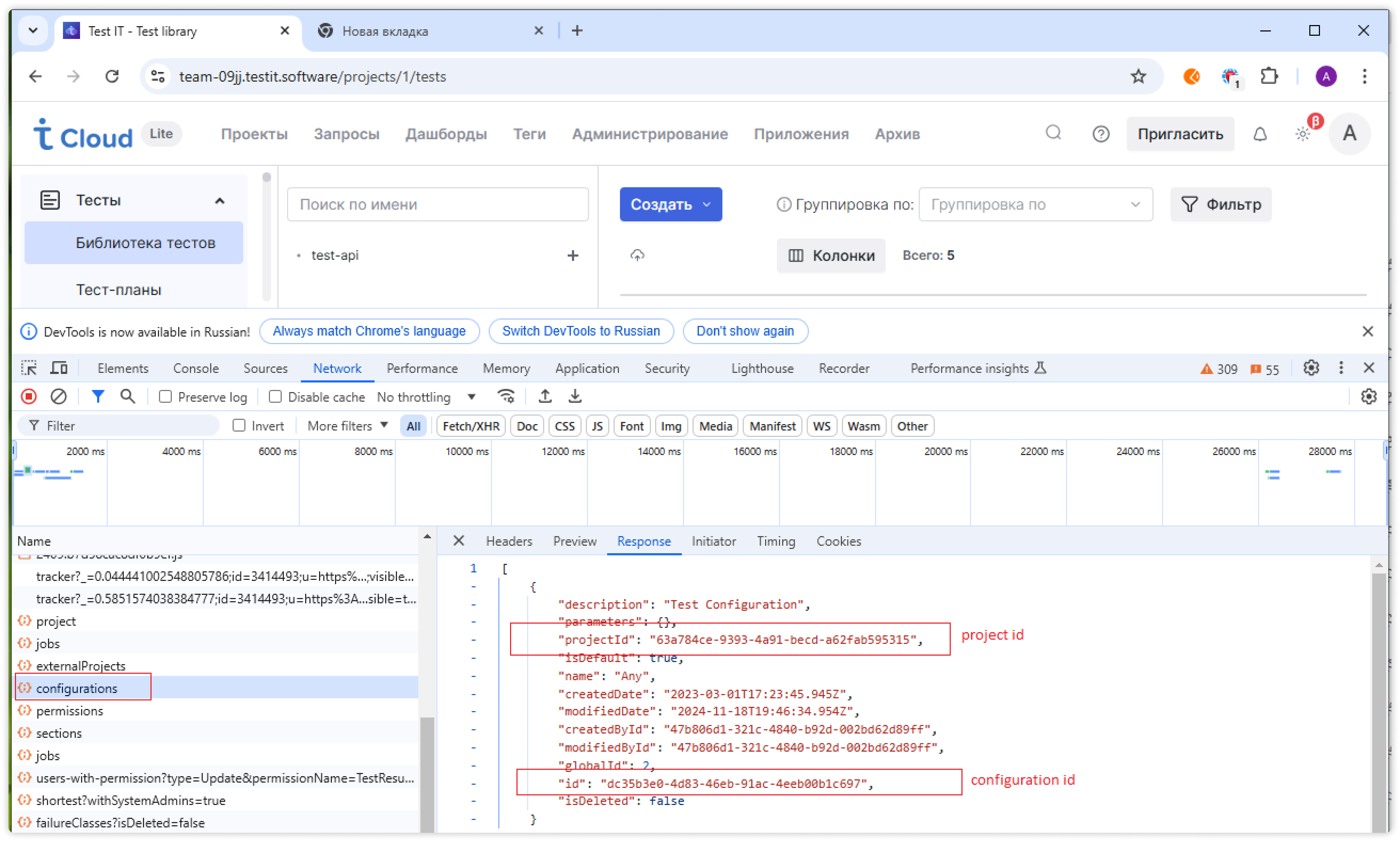
Скопируйте project ID и configuration ID из вашего проекта в Test IT. Можно собрать ID из консоли разработчика в разделе Network в запросах конфигурации и переходе в тестовый проект.

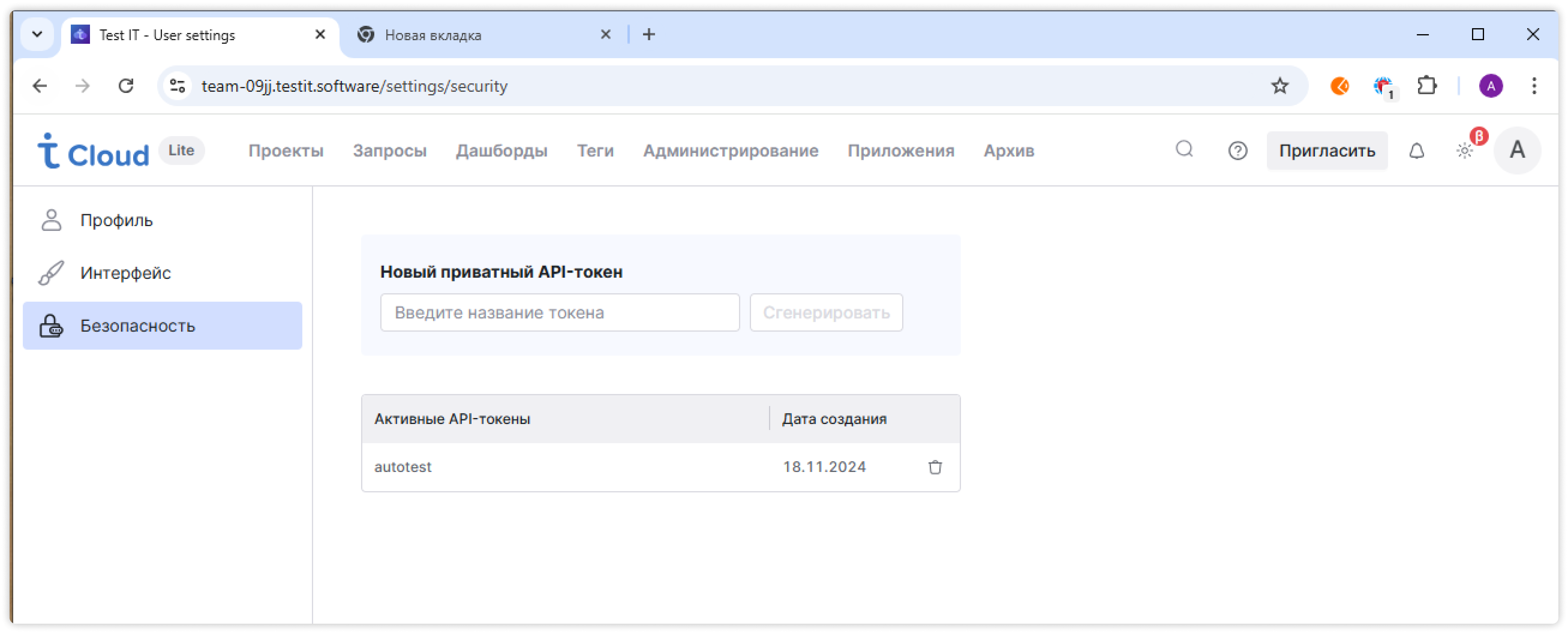
6. Скопируйте токен вашего пользователя из Test IT для публикации результатов автотестов.

7. Установите Newman: npm install -g newman.
Создание отчета c помощью Newman + Allure Report и публикация в Test IT
1. Выполните запуск автотестов Postman через Newman с помощью команды для формирования отчета Allure:
newman run TestAPI.postman_collection.json -e test_api.postman_environment.json -r allure --reporter-allure-export ./allure-results
2. Установите импортер Allure от Test IT для отчета:
pip install testit-importer-allure
3. Выполните экспорт результатов в TMS Test IT с помощью команды:
testit -pt [TMS TOKEN] -u [URL TESTIT] \ -pi [Ваш PROJECT_ID] -ci [Ваш CONFIGURATIN_ID] -rd [Путь к каталогу с отчетом Allure]
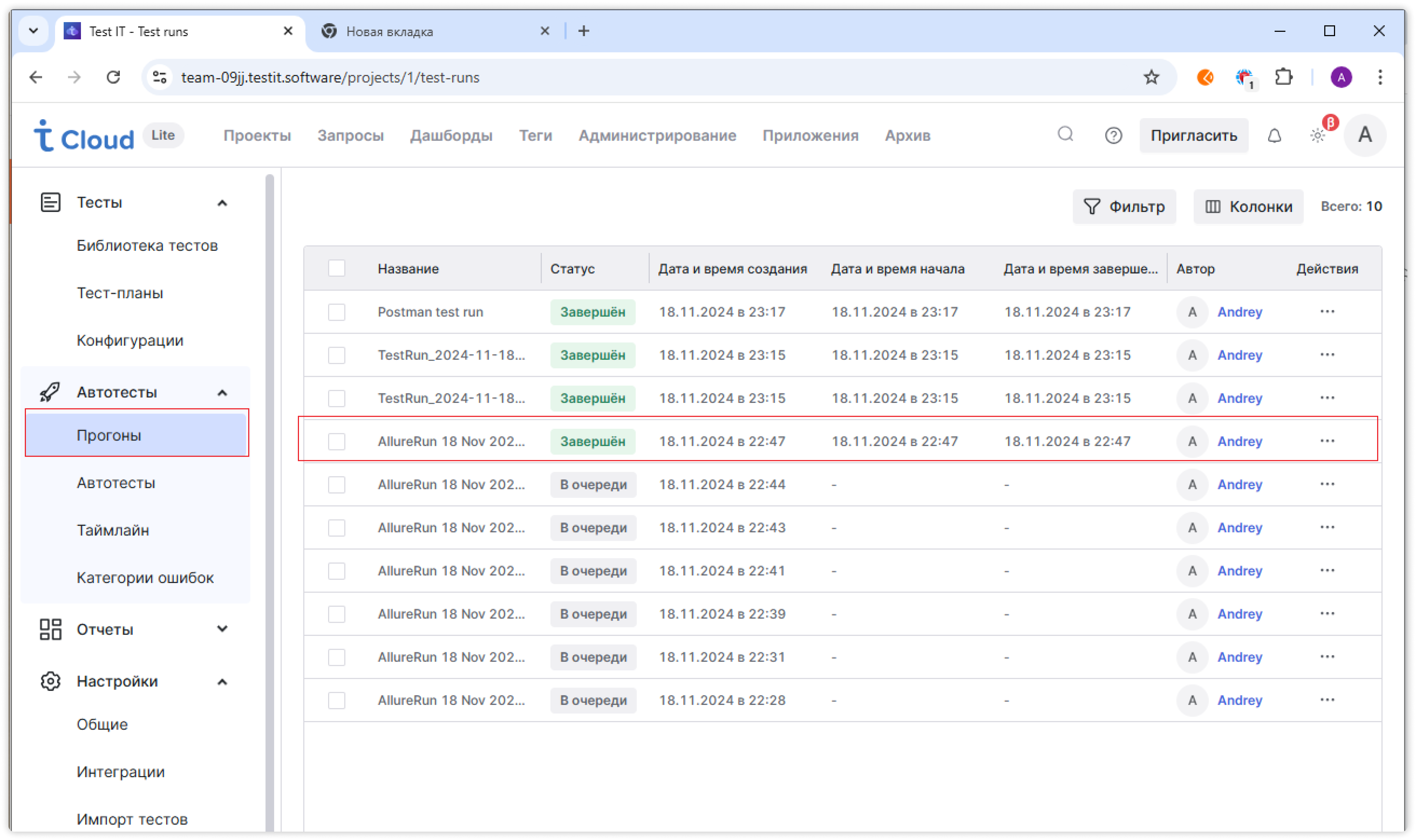
В Test IT появится запуск автотестов с вашими тест-кейсами и их статусом выполнения:

Создание отчета c помощью Newman + JUNIT и публикация в Test IT
1. Выполните запуск автотестов Postman через Newman с помощью команды для формирования отчета junit-export results:
newman run TestAPI.postman_collection.json -e test_api.postman_environment.json -r cli,junit --reporter-junit-export results/test-results.xml
2. Установите testit-cli:
pip install testit-cli
3. Выполните экспорт результатов в Test IT с помощью команды:
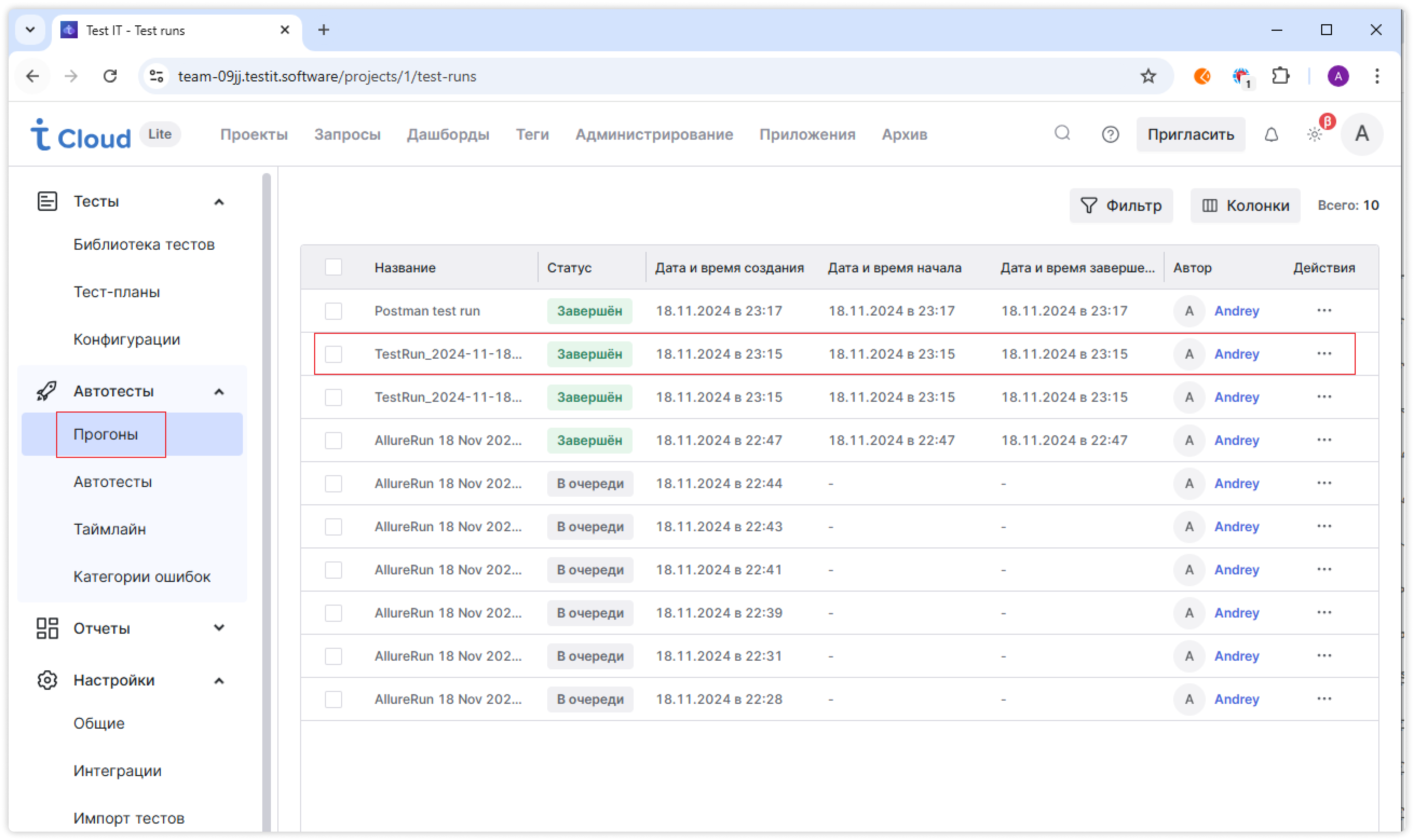
testit results import --token [TMS TOKEN] --url [URL TESTIT] \ --project-id [Ваш PROJECT_ID] --configuration-id [Ваш CONFIGURATIN_ID] \ --testrun-name "Postman test run" --results [Путь к каталогу с отчетом junit] В Test IT появится запуск автотестов с вашими тест-кейсами и их статусом выполнения:

Подробнее об импорте результатов автотестов в Test IT читайте в документации по ссылке.
Результаты и преимущества
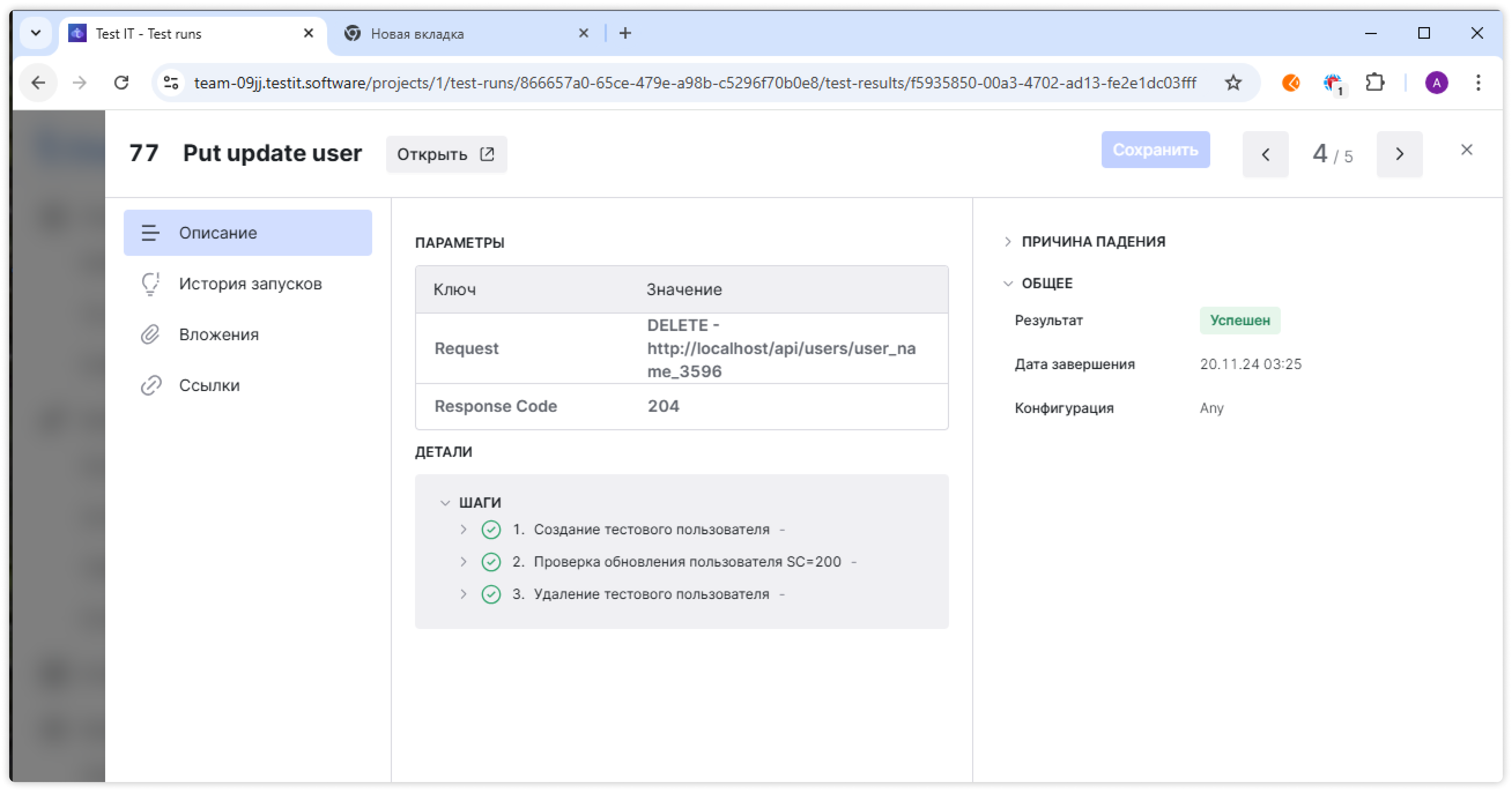
В результате мы не только реализовали автотесты в Postman, но и настроили их запуск и публикацию в системе управления тестированием Test IT. Ознакомьтесь с результатом обновления тестового пользователя и списком выполненных шагов:

Это дает нам следующие преимущества:
-
Упрощение работы: Postman позволяет быстро автоматизировать даже сложные сценарии.
-
Скорость: Использование автоматизации уменьшает затраты времени на ручное тестирование.
-
Интеграция: Возможность интеграции с CI/CD и системами управления тестами.
Начать автоматизацию в Postman — это первый шаг к более быстрому и качественному тестированию API. С Test IT вы сможете эффективно управлять результатами и улучшать процессы тестирования.
Оцените возможности Test IT прямо сейчас на бесплатном тарифе

