Запуск автотестов из Test IT в интеграции с фреймворком PyTest и Gitlab CI
Система управления тестированием Test IT позволяет работать в одном интерфейсе с ручными и автоматизированными тестами. Можно связывать автотесты с тест-кейсами и хранить информацию в системе, запускать наравне с ручными и анализировать результаты запусков. Результаты автоматически проставляются в TMS-системе с треком ошибок и скриншотами, что удобно при анализе тест-планов.
Неважно, на каком языке написаны ваши автотесты, а также какую CI-систему вы используете. Test IT может интегрироваться практически с любыми фреймворками и инструментами. В этой статье-инструкции подробно объясним, как связать автотесты на Pytest с Gitlab CI и Test IT и потом с этим работать.
Алгоритм работы
-
Подготовка к интеграции
-
Настройка GitLab
-
Создание gitlab-ci.yml
-
Получения токена
-
Настройка рабочего проекта Test IT
-
Настройка webhook в Test IT
-
Запуск тест-рана из Test IT
-
Проверка журнала логов webhook
-
Пайплайн с GitLab
-
Выполнение пайплайна
-
Завершение пайплайна
-
Проставление результатов в Test IT
Запись вебинара об интеграции автотестов на Python в Test IT
Ниже распишем каждый шаг подробнее.
Подготовка
Для начала интеграции требуется:
-
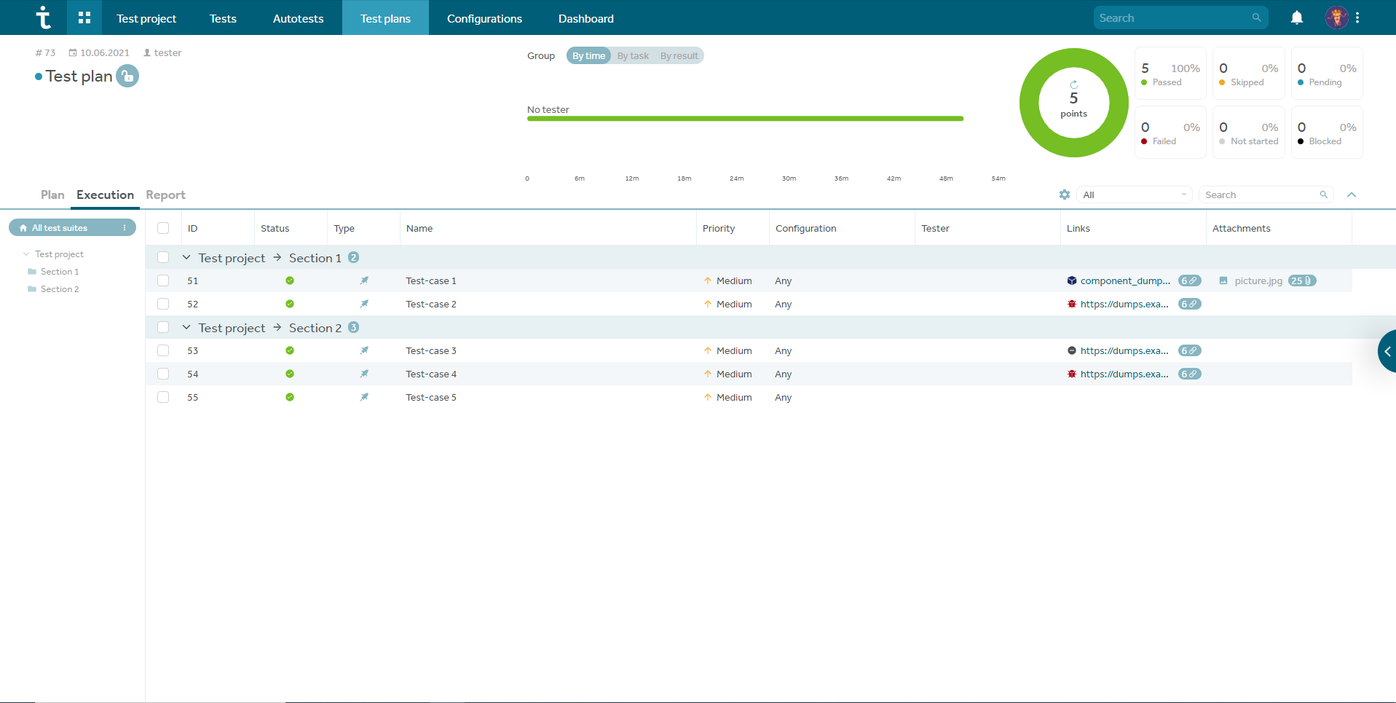
Рабочий проект в системе Test IT со слинкованными между собой тест-кейсами и автотестами
-
GitLab репозиторий со следующим наполнением:
-
файл requirements.txt с указанием пакетов для установки (pytest, testit-adapter-pytest, testit-api-client)
- актуальные автотесты (код автотестов должен отражать ситуацию в рабочем проекте Test IT)
Пример requirements.txt:

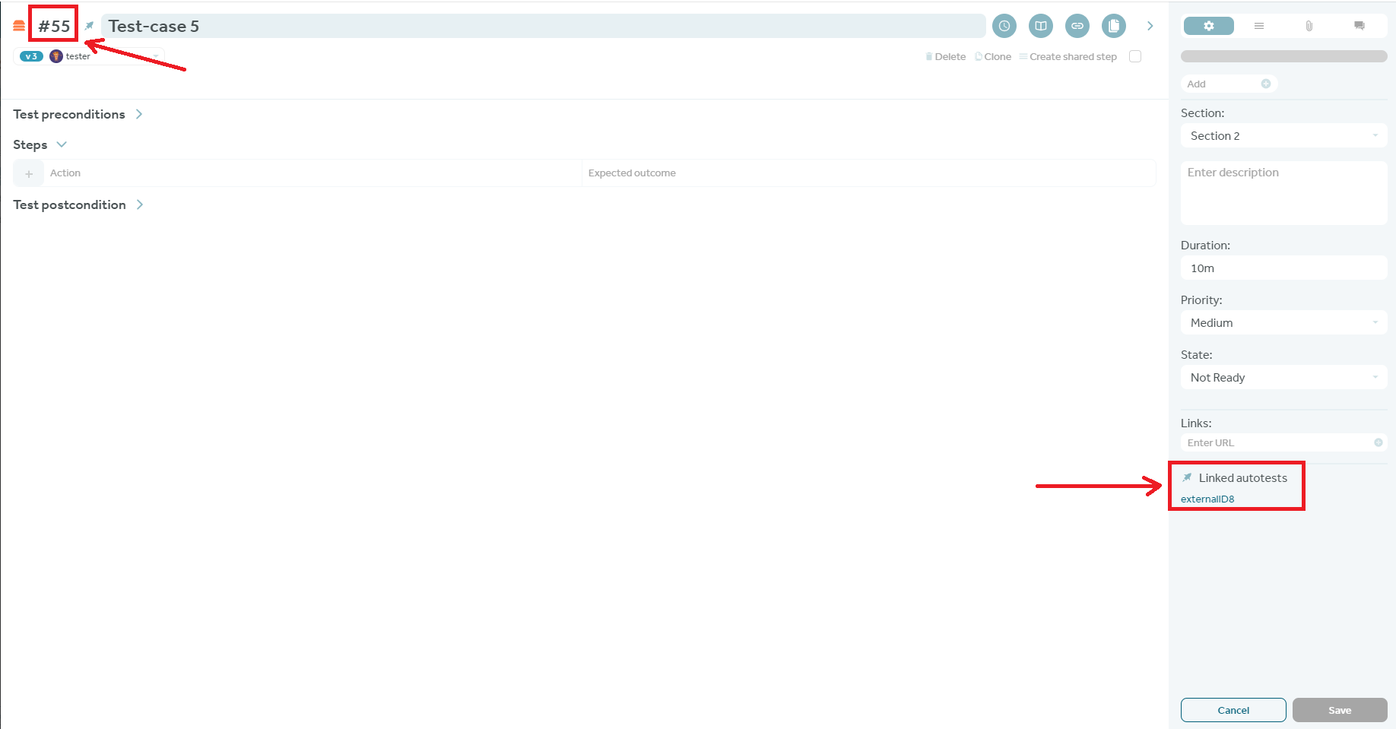
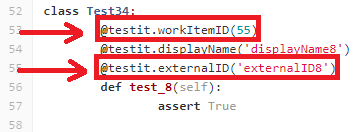
Пример актуального автотеста:
-
в системе Test IT тест-кейс с глобальным идентификатором 55 связан с автотестом с идентификаором автотеста externalID8

- GitLab имеет автотест с декораторами externalID externalID8 и workItemID 55, что отражает ситуацию в рабочем проекте Test IT

Настройка GitLab репозитория
Создание .gitlab-ci.yml
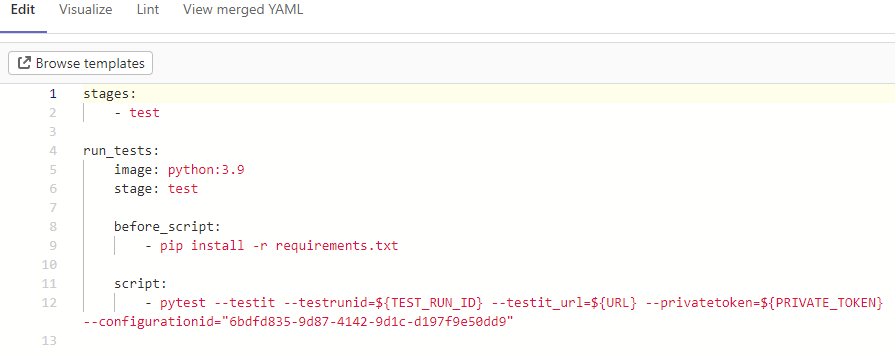
Необходимо перейти во вкладку CI/CD > Editor и настроить .gitlab-ci.yml файл для установки необходимых пакетов из файла requirements.txt и запуска автотестов с необходимыми переменными окружения.
Пример .gitlab-ci.yml файла (нужно прописать через параметры командной строки использование переменных окружения):

Получения токена
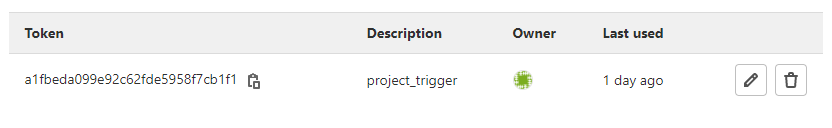
Перейдите во вкладку Settings > CI/CD > Pipeline triggers и добавьте trigger (Description можно указать любым).

Настройка рабочего проекта Test IT
Настройка webhook в Test IT
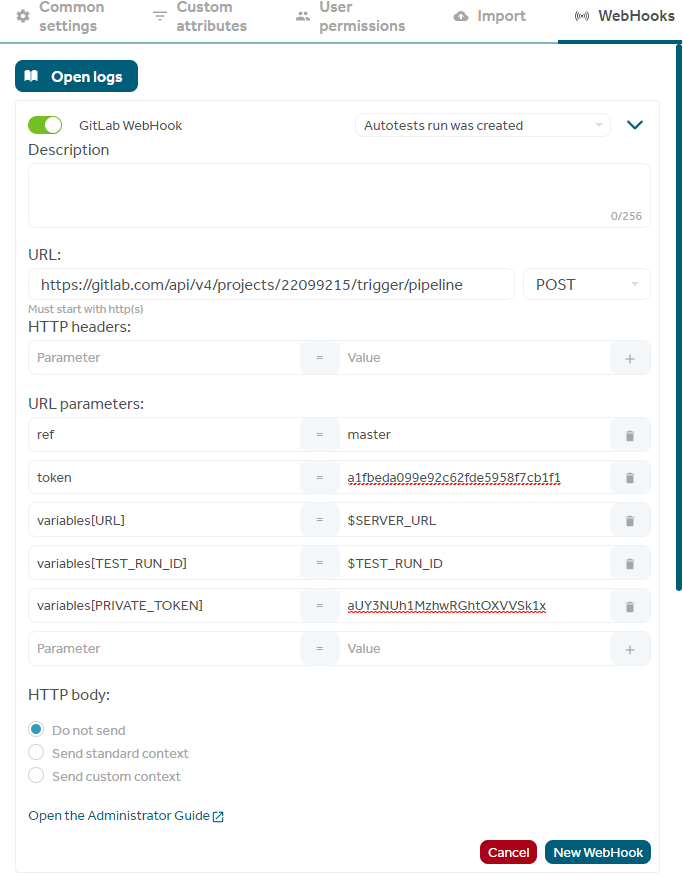
Перейдите во вкладку во вкладку Project Settings > WebHooks и добавьте новый WebHook.
Настройки WebHook
-
установите активацию вебхука при запуске автотестов
-
установите POST-запрос следующим образом:
https://{DOMAIN}/api/v4/projects/{PROJECT_ID}/trigger/pipeline,
где DOMAIN - инстанс, где располагается репозиторий GitLab;
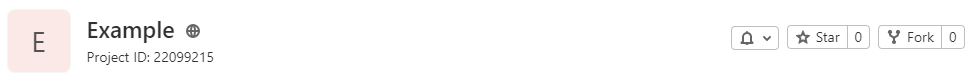
PROJECT_ID - глобальный идентификатор репозитория GitLab

-
в URL parameters установите следующие передаваемые параметры:
-
ref = название ветки GitLab репозитория с автотестами
-
token = token триггера, который был создан в шаге 2 при настройке GitLab-репозитория
-
variables[URL] = $SERVER_URL
-
variables[TEST_RUN_ID] = $TEST_RUN_ID
-
variables[PRIVATE_TOKEN] = API secret key из профиля Test IT
Пример рабочего WebHook:

Готово!
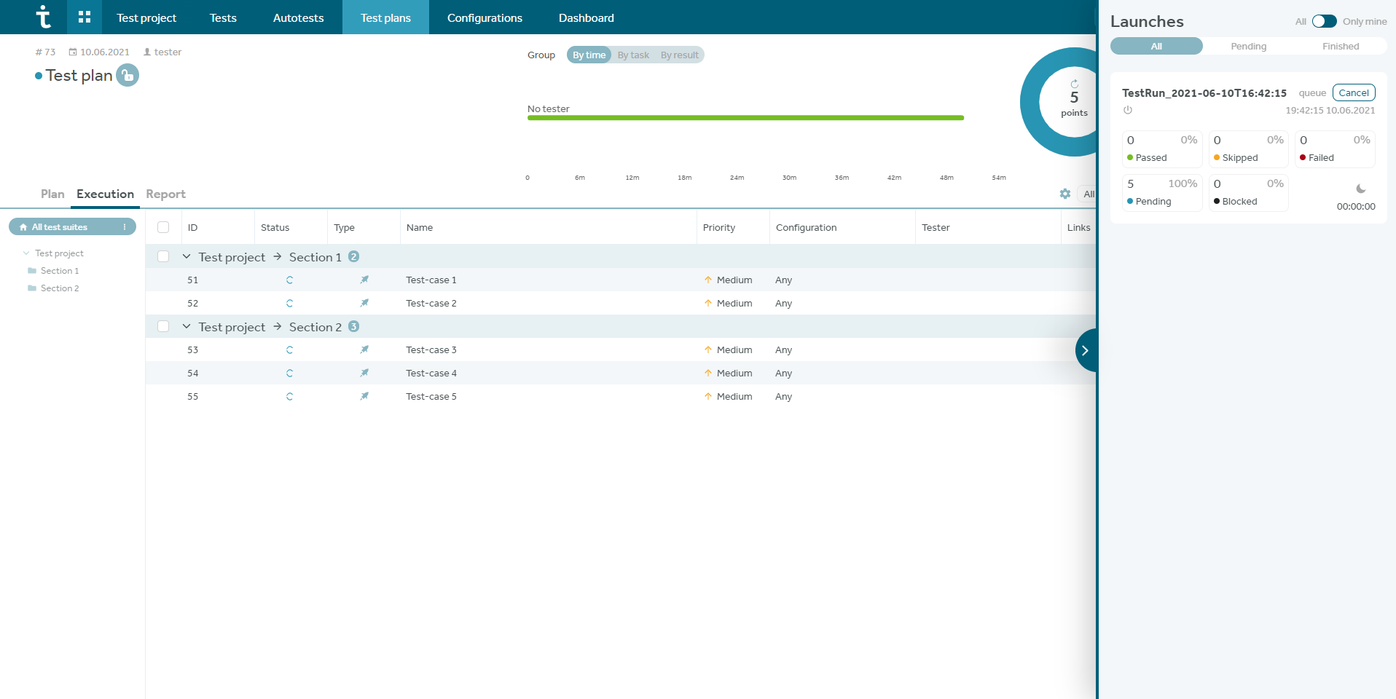
Запуск тест-рана из Test IT

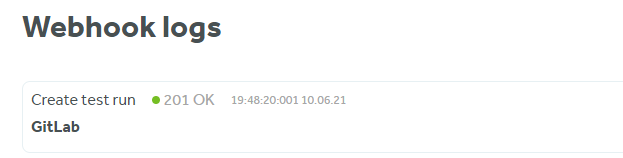
Проверка журнала логов вебхуков

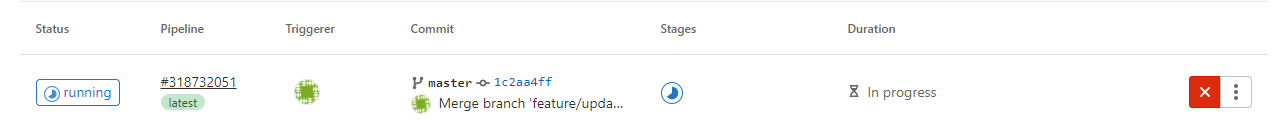
Пайплайн с гитлаба

Выполнение пайплайна

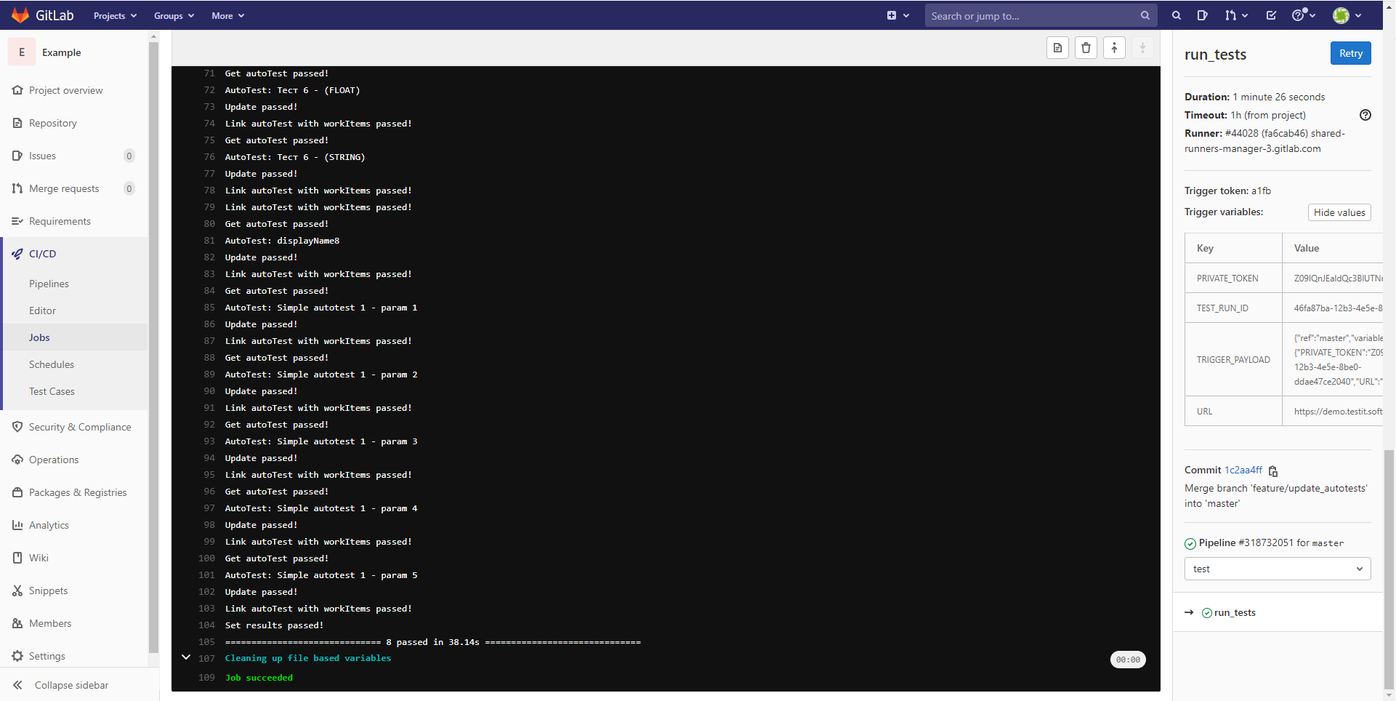
Завершение пайплайна

Проставление результатов в Test IT