Как разработчик может помочь тестировщику: 5 способов

В 2025 году отмечаем День разработчика 13 сентября. Профессиональный праздник выпадает на 256-й день года. Дату выбрали не случайно: 256 — полный набор значений байта. Если можно выбрать странную, но математически изящную дату, программисты выберут именно ее. По такому поводу напоминаем пять способов, как разработчик помогает тестировщику на практике. Рассмотрены как методы, которые уже применяются в нашей компании, так и те, что мы только планируем внедрить.
Способ 1. Скрипты и окружение
Сталкивались с тем, что для задачи нужен большой объем тестовых данных? В этом случае можно написать скрипты, которые их генерируют, или использовать сервисы для создания моковых данных, тем более что использование искусственного интеллекта стало очень доступным. Но что если есть задачи, для проверки которых нужны особые условия, трудно воссоздаваемые руками?

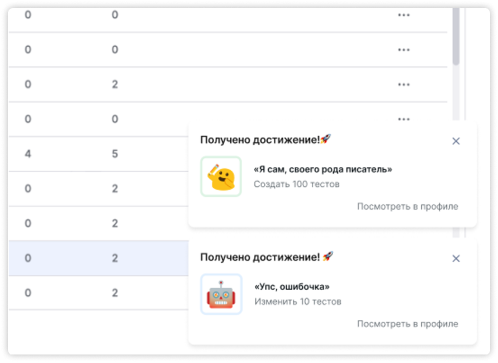
Приведу пример из нашей работы и расскажу о генераторе сообщений для очереди. Мы работали над задачей по оповещению пользователей о полученных достижениях профиля в рамках геймификации, эта фича вышла в весеннем релизе Test IT ver. 4.6 Chamaeleon. Для того чтобы получать оповещения, нужно выполнить 10 тестов, что кажется допустимым, но на вторую ачивку понадобилось целых 100! На помощь пришел бэкенд-разработчик с небольшим консольным приложением, которое создавало сообщения для очереди с различными типами достижений, и нотификация приходила на фронт. Тестировать стало гораздо легче.

Настраивать среду принято команде девопсов, но мы, разработчики, тоже кое-что можем в создании окружения. Расскажу еще один случай из практики: на моей предыдущей работе наш страховой калькулятор использовался на сайте партнеров в iframe. Временами после релизов приходили баги, связанные именно с этим элементом: обычно отъезжала верстка или что-то не кликалось, хотя на нашем сайте всё выглядело идеально.
В какой-то момент мне очень надоели эти баги, и я написала на коленке маленькую страничку, на которой был iframe и поле для ввода ссылки, чтобы смотреть на калькулятор любой среды. Раскатила ее в тестовом контуре: для меня это была работа на 5–10 минут, но команда тестирования долго была мне за это благодарна.
Таким образом, создавая нужные тестовые данные и условия выполнения, а также настроив среду для тестирования, можно проверять задачи быстрее и ловить баги раньше, чем они окажутся на проде.
Способ 2. Юнит-тесты
Юнит-тесты — это полезно, здорово и вкусно… Но насколько они помогают? Юнит-тестирование, как правило, затрагивает public-методы компонентов и сервисов. В процессе создания новой фичи мы можем много раз переделывать эти методы, а потом к нам приходят баги от тестировщиков и мы переделываем эту логику в методах еще раз. И снова получаем баги, новые. Как решить эту проблему?

Если перед передачей в тестирование мы покроем код юнит-тестами, то при новых правках сразу увидим, где изменится поведение, а значит новые баги к нам не придут. Также высокое покрытие юнит-тестами упрощает регресс, ведь мы не наплодим новых багов при фиксе текущих. В Test IT мы практикуем написание юнит-тестов параллельно с user story: пишем новые фичи — закрываем user story. Наша команда заметила, что количество багов после тестирования сторей уменьшилось в разы! Соответственно, нагрузка на тестировщика снизилась.
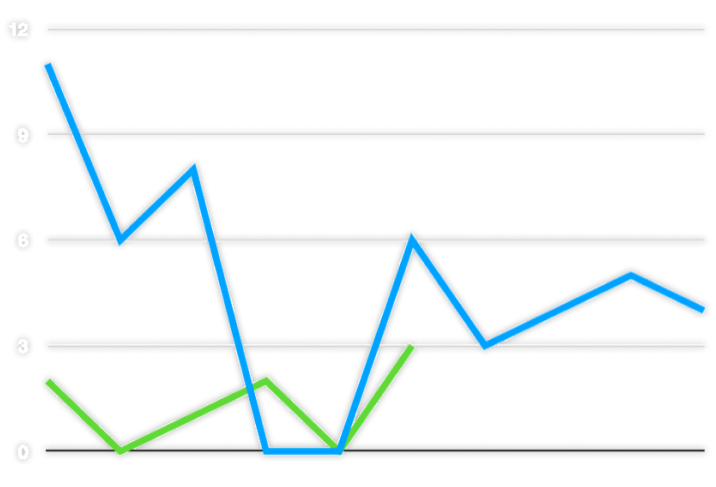
Я посмотрела в Jira, которой мы пользовались ранее, и в TeamStorm, который мы используем сейчас, сколько багов приходилось на каждую сторю до того момента, как мы начали передавать ее в тестирование сразу с юнит-тестами — раньше мы подмерживали ее позже, чтобы передать в тестирование быстрее.

Результат действительно впечатляющий: раньше мы имели в среднем 4 бага на сторю, сейчас — 1,3 бага на сторю. В три раза меньше! Соответственно, юнит-тестирование помогает снизить количество багов и уменьшает объем работы для QA.
Способ 3. Дев-тестинг
Дев-тестинг — это тестирование функциональности самим разработчиком. Юнит-тесты хороши, но полезно обращаться и к другим методам тестирования: E2E-тесты, интеграционные, тестирование API и просто мануальное тестирование. Есть достаточно разработчиков, которые говорят: «А зачем мне тестить самому, пусть тестировщики проверяют, это их работа».

Тестировать приложение — это, конечно, работа тестировщика. Но пока он заведет баг, пока до бага дойдут руки, пока мы пройдем ревью и в итоге вольем изменения, пройдет много времени. Быстрее, если мы, разработчики, сами поймаем неправильное поведение еще до ревью и пофиксим баг в своей ветке. Поэтому разработчику стоит помнить не только о позитивных сценариях работы фичи (открыли модалку, загрузили PDF, полистали), но и о негативных тоже (файл пришел битым, ошибка с бэка или из базы, неправильный ввод пользователя).
Не стоит забывать и про корнер-кейсы — это малоиспользуемые сценарии либо использование очень специфических данных. Способность сочинять корнер-кейсы для системы, которую разрабатываешь, приходит с опытом.
В итоге, если разработчик начнет проверять свой код по различным сценариям, QA-специалист получит не сырую фичу и багов будет меньше.

Способ 4. Сделай нам красиво!
Любой разработчик, получая баг, мечтает видеть его красиво оформленным со всеми подробностями: ссылки, указание конкретной части системы, точные шаги воспроизведения, среда, скрины или видео в случае визуальных багов. Все эти вещи действительно помогают нам воспроизвести дефекты быстрее. А что, в свою очередь, мы можем указать, передавая исправленный баг или новую фичу тестировщику?
-
В какой ветке / на каком стенде находится исправление, чтобы человек банально не искал нужные вещи.
-
На что обратить внимание при тесте. Например, при разработке я разрешила какую-то проблему, но вдруг я не знаю все кейсы? Либо у нас есть сложная логика или критичная функциональность.
-
Затронутые области/компоненты. Возможно, исправление даже маленького бага коснется разных частей системы и внезапно повлияет на поведение где-то еще. Лучше посмотреть это сразу, чтобы не фиксить несколько high-багов перед релизом!
-
Извещать SDET об изменениях в API для автотестов.
-
Тестовый сценарий от разработки для начинающих тестировщиков, как в примере скрипта c iframe выше.
Все это будет использоваться в тест-анализе: как разработчики пишут теханализ фичи, так и тестирование будет писать свой тест-анализ с участием разработчиков. Тест-анализ нужен, чтобы тестировщик начал работать над задачей раньше, чем будет выполнена разработка.
В результате мы будем давать QA больше информации о нашей работе, и это даст более точный тест-план.
Способ 5. Рассказать, как всё работает
Да, просто прийти к своему коллеге и устно рассказать о том, в какие API мы стучимся, какую информацию и куда пересылаем, что храним в памяти, а что нет. Тестировщика это сможет навести на мысль, что еще затронуто и можно глянуть, а что можно вычеркнуть из тест-плана.
Это похоже на проведение тест-анализа, но без письменной работы, ведь никто не любит вести документацию — она быстро становится неактуальной, а времени на поддержку нет. Устно мы можем делиться информацией на дейли или когда созваниваемся для обсуждения бага.
Когда мы рассказываем коллегам, как что работает, это помогает составить целостную картину системы и просто лучше справляться со своими задачами.
5 способов помочь тестировщику. Резюме
-
Создать тестовые данные и настроить окружение
-
Написать юнит-тесты, особенно во время создания новой фичи
-
Провести тщательный дев-тестинг
-
Предоставить данные для тест-анализа
-
Объяснить устно, как всё работает
Все эти шаги помогают сократить объемы тестирования, уменьшают создание новых багов и в результате снижают нагрузку на команду тестирования.
Подключайтесь к марафону Test IT ко Дню тестировщика: 4 недели пользы

